
很早之前听米课的时候,老华介绍过一款谷歌自带的热力图工具,不过那款工具谷歌开发的有些鸡肋后面好像被放弃了,现在搜谷歌插件page analytics还可以安装,不过下面我介绍一款更强大的,Ptengine,这个是国人开发的,可能没有crazyegg有名,但是该有的功能都有,而且免费试用14天。
还有一个国外的热图工具hotjar,这个工具可以提供记录用户访问路径视频记录。
热力图工具分析网站其实是一件非常有意思的事情,打个比方,热力图检测工具就好比在高空观测一个草地的行人行走轨迹,哪些路人走的多,哪些地方人停留时间长,都会留下痕迹,热力图分析就是这么个道理,一般的热力图可以监测到以下几个数据行为
1,点击热力图,网站中哪些地方被点击的次数多,哪些地方少,被点击次数多的我们需要把它放置在用户容易触及的地方,比如首屏。
2,注意力热力图,这个是基于用户在页面位置的停留时间长短计算的,停留时间长的地方热力色彩越突出,说明这个地方很吸引人。
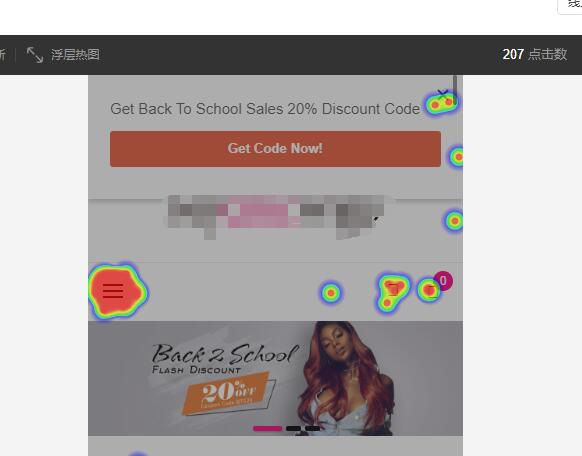
我们具体来看看,热力分析图到底怎么用。比如下面这个图,很明显用户的点击集中在了导航栏上,说明首页里面可能没有用户要找的内容,要借助导航栏寻找。还有一个很有意思的现象就是banner广告图好像是点击率很差,我觉得有可能是因为banner图不够吸引人,第二是用户对于广告类的东西很排斥。

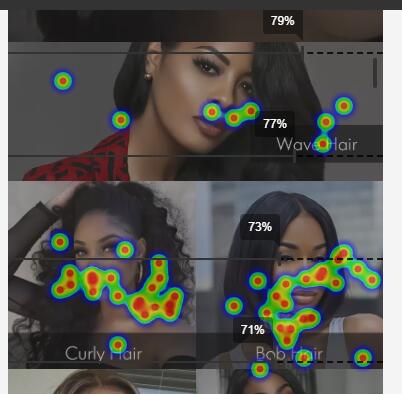
再来看下面这个图:这个比较就很明显了,如果是我的话,我就会把下面两个板块调整到上面去,图中这些百分比是用户抵达分屏的到达率,越往下百分比越低,说明浏览到底部的人越少。我们要做的就是在百分比较高的地方把用户点击关注最多的内容呈现出来。
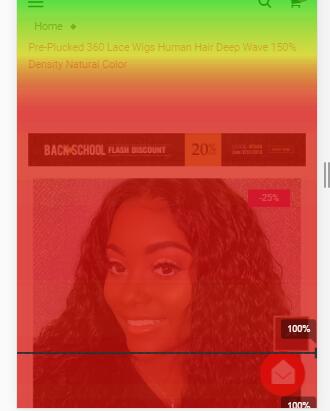
我们再看下注意力热图,很明显首页顶部的注意力就不如首页第一屏中间位置,所以我们要把好的内容呈现在首屏的黄金位置。
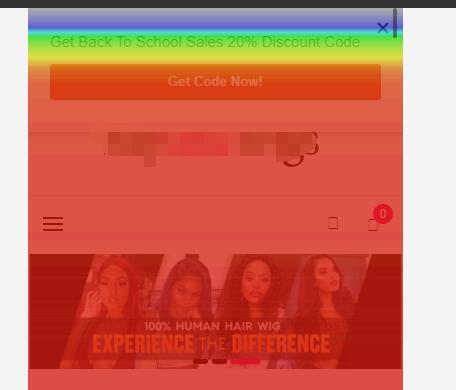
在一个产品页面上,用户100%的精力都在首屏的图片上,所以第一时间抓住客户的眼球非常重要

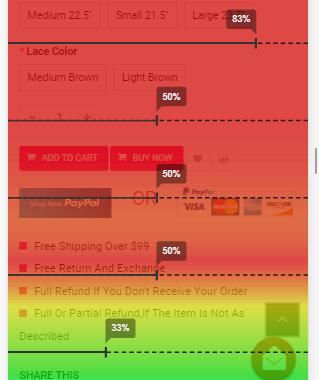
客户的注意力最多就到加入购物车按钮为止,购物车下方的产品描述客户关注的很少。所以产品页面首屏产品图片展示到购物车按钮这一部分是决定用户加购率的重要部分。需要我们花大力气进行优化的。

剩下的就是修改页面,然后做A/B测试,隔一段时间以后看下效果。
以上。
